1. Đầu tiên đăng nhập tài khoản Blogger==>>Vào phần thiết kế (Design) chọn chỉnh sửa HTML==>>Thêm ccode bên dưới vào trước thẻ ]]></b:skin>
.clear {clear: both;}
.home-navi {padding-left:8px;width:580px;}
.home-navi h2 {font-family:Times;border-bottom:1px solid #fff;padding-bottom:2px;margin-bottom:0px;}
.home-navi h2 a {color:#0000ff;padding-left:20px;margin-left:10px;background:url(http://haimiennam.googlecode.com/files/4B3.gif) no-repeat; font-size:15px;text-decoration:none;}
.home-navi h2 a:hover {color:#ff0000;}
.authorpost {background:url(‘http://haimiennam.googlecode.com/files/003.gif’) no-repeat; margin-left:30px;margin-top:3px;padding:0px 0px 0px 18px; font-size:12px;}
.continue{float:right;padding-right:10px;width:90px;text-align:center;}
.continue a {margin-bottom:-10px;}
#page-rc-tooltip {
color:#000099; text-align:center; font-weight:bold; padding-top:5px;padding-bottom:0px;}
#page-rc-tooltip a {color:#000033;text-decoration:none; border:1px solid #fff; padding:2px 5px;background: url(' http://haimiennam.googlecode.com/files/sd.png ') repeat-x scroll 0px 0px;}
#page-rc-tooltip a:hover {color:#0000ff; background: url(' http://haimiennam.googlecode.com/files/comm.png ') repeat}
#page-rc-tooltip span {border:1px solid #ccc; padding:2px 5px;background:#fff;}
#page-rc-tooltip span.currentpage {background: url(' http://haimiennam.googlecode.com/files/comm.png ');}
2. Save template lại và trở về phần tử trang
3. Thêm 1 HTML/Javascript và thêm code bên dưới vào tiện ích đó
Xem Code
*Chỉnh sửa code:- Bạn hãy thay địa chỉ http://baongocso1.blogspot.com trong code trên (màu xanh đậm) thành địa chỉ site của bạn.
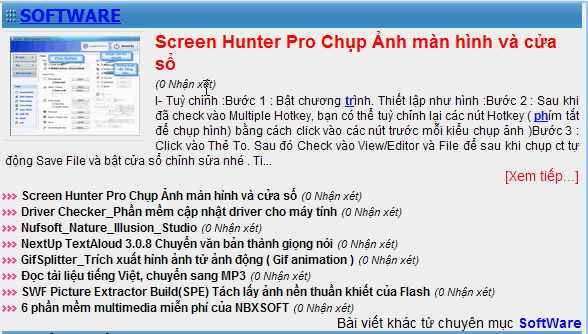
- Dòng màu tím đậm trong code chính là nhãn bài viết SoftWare, bạn thay thành tên nhãn bài viết mà bạn muốn hiển thị.
- Các dòng màu cam là nơi bạn đặt tiện ích này http://baongocso1.blogspot.com/search/label/SoftWare, bạn hãy thay thành địa chỉ nơi mà bạn đặt tiện ích này trên trang của bạn. Bạn nhớ thay toàn bộ dòng màu cam ở trên nếu không phần phân trang của bạn sẽ bị lỗi, không sử dụng được.
4. Cuối cùng là save tiện ích lại
Ở trên là phần mình đã hướng dẫn các bạn hiển thị bài viết theo tùng nhãn cho tiện ích, tuy nhiên nếu bạn muốn hiển thị cho toàn bộ bài viết trên trang của bạn thì bạn thực hiện thêm bước sau
*Tìm đến tên nhãn trong code ở bước 3 SoftWare và bạn tiến hành xóa tên nhãn đi, lưu ý bạn phải xóa tên nhãn cùng với dấu "/-/" trước nó đi, nếu không nó sẽ không hiển thị được.
Ví dụ ban đầu ta có : http://baongocso1.blogspot.com/feeds/posts/default/-/Software
Sau khi xóa sẽ còn lại như bên dưới
http://baongocso1.blogspot.com/feeds/posts/default
Bạn cần thực hiện việc xóa này ở 3 vị trí có chứa tên nhãn (xóa tương tự như trên. Bạn cần phải cẩn thận xóa cho đúng, nếu không code sẽ bị lỗi.
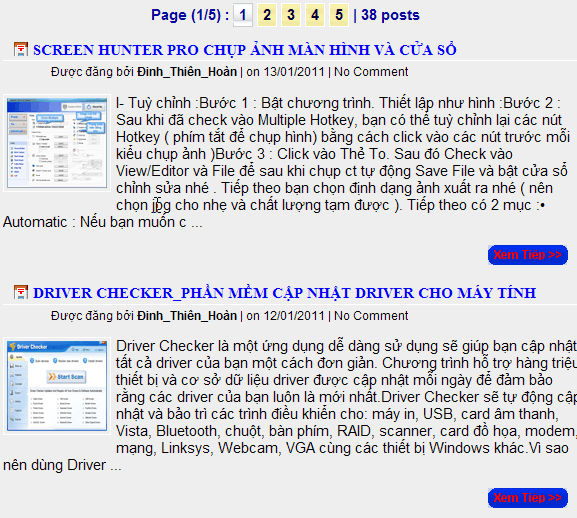
*Một số lưu ý: với thủ thuật này tiện ích phân trang sẽ hiển thị ở phía trên đối với trinh duyệt Internet Exploer,và hiển thị phía dưới tiện ích đối với trình duyệt Mozilla Firefox
Chúc bạn thành công
Nguồn Traidatmui














<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showrecentposts(json) {
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm ;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
var plabel = new Array();
var cate = entry.category;
if(cate) {
for (var k = 0; k < entry.category.length; k++) {
plabel[k] = ' <a class="label-link" href="http://baongocso1.blogspot.com/search/label/'+entry.category[k].term+'">'+entry.category[k].term+'</a> ';
}
}
else {plabel = "No label";}
var authpost = entry.author[0].name.$t;
var postdate = entry.published.$t;
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
postDay = day+ "/" + m + "/" + y ;
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else postcontent = "";
s = postcontent; a = s.indexOf("<img"); b = s.indexOf("src="",a); c = s.indexOf(""",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) {img[i] = d;} else {img[i]="http://haimiennam.googlecode.com/files/no.png";}
if (pcm==0) {var comment = " No Comment ";}
else {var comment = " "+ pcm + " Comments ";}
var td1 = '<div class="home-navi"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><div class="authorpost">Được đăng bởi <b>'+authpost+'</b> on '+postDay+' '+comment+'</div><p><img style="width:100px;height:90px; padding:3px;border:1px solid #fff;margin-right:5px;margin-bottom:5px;float:left;" src="'+img[i]+'" />'+removeHtmlTag(postcontent,500)+' ... </p><div class="continue"><a href="'+posturl+'"><img src="http://haimiennam.googlecode.com/files/XTiep.gif " alt="Xem tiếp"/></a></div><div class="clear"></div></div>';
document.write(td1);
}
}
//page value
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^&)"+ para +"=([^&]*)(&$)");
var r = this.substr(this.indexOf("?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var str = location.href;
var page = str.GetValue("page");
if (page==undefined) { page = "1"; }
// get total number of posts
function numberOfPosts(json) {
document.write('<script style="text/javascript">var totalPosts= '+json.feed.openSearch$totalResults.$t+' ;</script>');
}
document.write('<script src="http://baongocso1.blogspot.com/feeds/posts/default/-/SoftWare?alt=json-in-script&callback=numberOfPosts"></script>');
//]]>
</script>
<script type='text/javascript'>
var rcpage = new Array();
var numposts = 8; // số bài viết hiển thị trong tiện ích này
var numpage=totalPosts/numposts;
var lastnum = totalPosts%numposts;
if (lastnum==0) {numpage=numpage+1;}
for (var m=1;m<numpage;m++) {
var start=numposts*(m-1)+1;
rcpage[m] ="<script src="http://baongocso1.blogspot.com/feeds/posts/default/-/SoftWare?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>";
}
if ((page>numpage)&&(page<numpage+1)) {
var numposts=lastnum;
start = totalPosts-lastnum+1;
document.write("<script src="http://baongocso1.blogspot.com/feeds/posts/default/-/SoftWare?start-index="+start+"&max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
}
else if (page>numpage){document.write("<div style="width:450px;color:#f00;font-weight:bold;padding:10px; border:1px #ccc solid;">This page does not exist. Please check link again</div>"); }
else {document.write(rcpage[page]); }
// Create page navigation
if (lastnum==0) {var pagelist=totalPosts/numposts;} else {var pagelist=numpage+1;}
var pagelist1 = parseInt(pagelist);
var npage = parseFloat(page);
if (page<=parseInt(pagelist)) {
if ((pagelist>2)&&(pagelist1<6)) {
document.write("<div id="page-rc-tooltip">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<pagelist1+1;n++) {
if (n==npage) {var navpage=" <span class="currentpage" >"+n+"</span>";} else {var navpage=" <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+n+"">"+n+"</a>";}
document.write(navpage);
}
document.write(" "+totalPosts+" posts</div>");
}
if ((pagelist>=6)&&(page<4)) {
document.write("<div id="page-rc-tooltip">Page ("+page+"/"+parseInt(pagelist)+") : ");
for (var n=1;n<6;n++) {
if (n==npage) {var navpage=" <span class="currentpage" >"+n+"</span>";} else {var navpage=" <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+n+"">"+n+"</a>";}
document.write(navpage);
}
if (parseInt(pagelist)>5) { document.write("... <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+parseInt(pagelist)+"">Last</a> "+totalPosts+" posts</div>"); } else {document.write(" "+totalPosts+" posts</div>");}
}
else if ((pagelist>=6)&&(page>3)&&(page<parseInt(pagelist)-2)) {
var first = page-2;
var last = first+5;
document.write("<div id="page-rc-tooltip">Page ("+page+"/"+parseInt(pagelist)+") : <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page=1">First</a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class="currentpage" >"+n+"</span>";} else {var navpage=" <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+n+"">"+n+"</a>";}
document.write(navpage);
}
document.write("... <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+parseInt(pagelist)+"">Last</a> "+totalPosts+" posts</div>");
}
else if ((pagelist>=6)&&(page>3)&&(page>parseInt(pagelist)-3)) {
var first = parseInt(pagelist)-4;
var last = parseInt(pagelist)+1;
document.write("<div id="page-rc-tooltip">Page ("+page+"/"+parseInt(pagelist)+") : <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page=1">First</a> ...");
for (var n=first;n<last;n++) {
if (n==npage) {var navpage=" <span class="currentpage" >"+n+"</span>";} else {var navpage=" <a href="http://baongocso1.blogspot.com/search/label/SoftWare?page="+n+"">"+n+"</a>";}
document.write(navpage);
}
document.write(" "+totalPosts+" posts</div>");
}
}
</script>