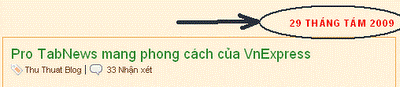
Thông thường, ở trang chủ (homepage) thì phần date-header chỉ hiển thị ở ngay trên bài viết mới nhất trong ngày đó, còn trong trang bài viết thì nó luôn hiển thị ở phía trên tiêu đề bài viết.

để làm ẩn nó bạn hãy thực hiện theo các bước sau đây:
Cách 1: Đăng nhập Blog >> Design(Thiết kế) >> phần tử trang,chọn "Chỉnh sửa" bài đăng trên blog rồi bạn bỏ check phần đó đi thế la ok
Cách 2:Đăng nhập Blog >> Design(Thiết kế) >> Edit HTML(Chỉnh Sửa HTML) và thêm dòng lệnh display:none; như bên dưới
h2.date-header {
font-weight:bold;
text-transform:uppercase;
letter-spacing:.1em;
font-size:90%;
color:#F00;
display: none;
Và ta có kết quả như bên dưới:

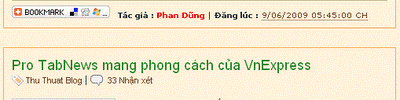
Tuy nhiên dùng cách này để làm ẩn nó đi thì sẽ tạo ra 1 khoảng trống nhỏ, các bạn so sánh hình trên với hình bên dưới này sẽ rõ.

Khoảng trống này sẽ làm cho việc hiển thị bài viết ở trang chủ không được đồng nhất.vì thế các bạn có thể sử dụng thủ thuật ở bài viết này để khắc phục cho khuyết điểm đó.
☼ Để thực hiện điều này, các bạn chỉ cần thực hiện vài thao tác đơn giản bên dưới:
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích
4. Tìm đến đoạn code của phần date-header , nó sẽ tương tự như bên dưới :
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
5. Để loại bỏ khoảng trống do nó gây ra,bạn chỉ việc thêm đoạn code màu xanh vào code của phần date-header như bên dưới:
<!--
<b:if cond='data:post.dateHeader'>
<span style='padding: 0 40px 0 0; text-align: right;'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</span>
</b:if>
-->
6. Save template.
Chúc các bạn thành công.
Nguồn http://www.fandung.com







Không có nhận xét nào:
Đăng nhận xét