Dù sao đi nữa tiện ích này cũng có những điểm mạnh về một phương diện nào đó và tất nhiên cũng có nhiều blogger thích nó. Phải chăng không có cách nào làm cho nó hoàn thiện hơn? Làm thế nào để nó được yêu thích hơn? Chỉ có một cách là làm biến mất những thứ “râu ria” khó chịu trên nó.
Vào Design >> Edit HTML chọn Expand Widget Templates.
Dùng tổ hợp phím Ctrl +F tìm từ khóa title='LinkWithin' rồi thêm vào đoạn code liên quan đến nó như sau (phần được đánh dấu màu đỏ là phần thêm vào, id của HTML sẽ khác đối với blog của bạn).
<b:widget id='HTML3' locked='false' title='LinkWithin' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<data:content/>
</b:if>
</b:includable>
</b:widget>
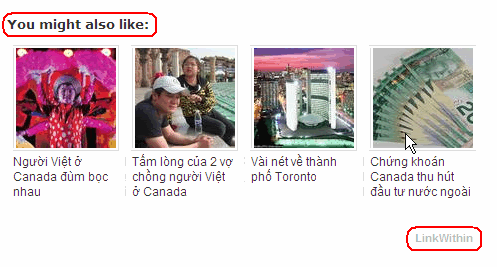
*Ẩn dòng “You might also like:” và liên kết LinkWithin:
Đây là một minh họa hình ảnh tiện ích chưa được ẩn những phần nói trên.

Để ẩn đi những phần nói trên thì đặt đoạn code dưới đây vào sau dòng ]]></b:skin>
<style type='text/css'>
#linkwithin_logolink_0, #linkwithin_text_0 {display:none!important; visibility: hidden!important;}
</style>
*Thêm tiêu đề cho tiện ích“Bạn có thể xêm thêm”:
Tìm đến những dòng code như bên dưới và thêm vào những phần được đánh dấu màu đỏ.
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
<div style='padding-top:5px;color:blue;font-family:Arial;font-size:14px;'>
<h2>Bạn có thể xêm thêm</h2></div>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Sau đó Lưu Template là OK.
*Chú ý: Bạn có thể không cần ẩn dòng “You might also like:” mà chỉ cần đổi tên nó thành “Bạn có thể xêm thêm” bằng cách và bổ sung thêm đoạn code dưới đây :
<script>linkwithin_text='Bạn cũng có thể xem thêm'</script>

Trong trường hợp có sử dụng Read more nếu không muốn các bài viết liên quan này xuất hiện ở trang chủ, có thể làm như sau:
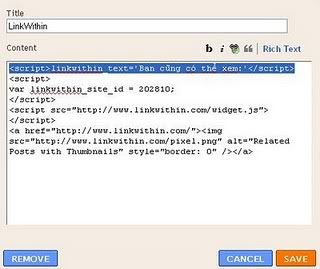
Nhấn Chỉnh sửa tiện ích LinkWithin,thêm 2 đoạn code màu đỏ vào widget như dưới đây:
<b:if cond='data:blog.pageType == "item"'>
<script>linkwithin_text='Bạn cũng có thể xem:'</script>
<script>
var linkwithin_site_id = 202810;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="Related Posts with Thumbnails" style="border: 0" /></a>
</b:if>
Chúng ta copy toàn bộ code trên và chọn Design -> Edit HTML, đánh dấu chọn Expand Widget Templates và dán đoạn code đó ngay phía trên <div class='post-footer'>
Sau đó Lưu Template là OK.
Chúc bạn thành công!
Cám ơn http://www.thuthuatblog.com và http://huynh-nhat-ha.blogspot.com đã cung cấp thủ thuật này







Không có nhận xét nào:
Đăng nhận xét